Seat Geek
Integrating a Merchandise Store Within the Seat Geek App.
ROLE
UX/UI Designer
tool
Figma
YEAR
2024

We all love having cool mementos from concerts to show our support for our favorite artists and memorize the special time, right?
I totally get how frustrating it can be for concert-goers when they can't get their hands on event merchandise because it's in such high demand.
To make things easier, I think it would be awesome to add a merchandise store right into the Seat Geek app.
Project Overview
SeatGeek, a leading mobile-focused ticket platform, sought to enhance user engagement and drive additional revenue by integrating a merchandise store within its app. The goal was to allow users to pre-order event-specific merchandise, providing a seamless experience from ticket purchase to merchandise pick-up at the event. This case study outlines the design process, challenges, and outcomes of integrating the merchandise store feature.
Timeline
From research to final prototype in 4 weeks.
Background

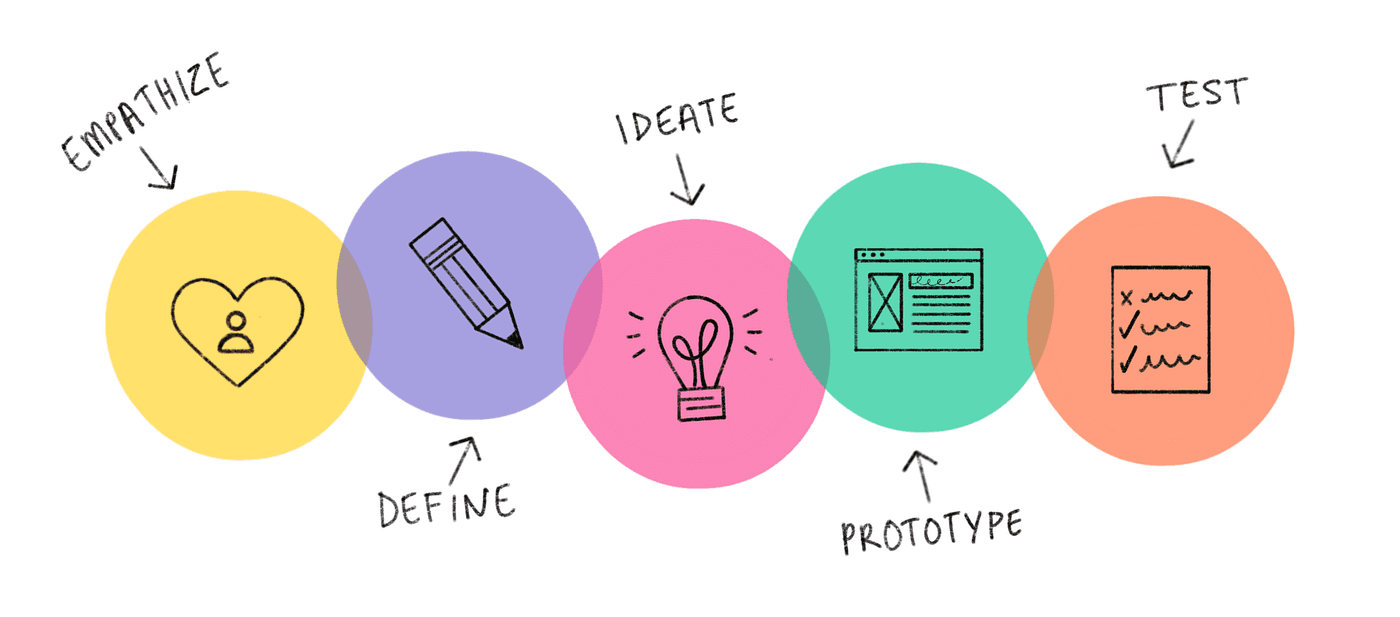
Process
(rewrite)This category details the step-by-step approach taken during the project.
Stage 1: Empathize
Conducted UX research to identify existing pain points to purchasing event merchandise. Research methods included user interviews, competitive analysis, and user personas.
Stage 2: Define
Clearly articulate the problem to be solved and the goals of the project.
Stage 3: Ideate
Generate ideas and solutions to address the identified problems and needs.
Stage 4: Prototype
Create wireframes and prototypes to visualize the solution and gather initial feedback.
Stage 5: Test
Evaluate the usability and effectiveness of the prototype with real users.
Research
We need to understand the needs, challenges, and behaviors of event merch purchasing users and frequent event-goers to inform the design of a digital tool.
Problem Statement
Event-goers face significant challenges in purchasing event-specific merchandise due to long wait times and limited stock at the event. How might we enable SeatGeek users to pre-order event merchandise and pick it up at designated locations to improve their event experience?
Research Objectives
Identify the challenges users face when purchasing event-related merchandise, particularly during live events.
Explore user preferences for pre-ordering merchandise versus purchasing on the day of the event.
Identify unique features that can differentiate SeatGeek's offering from competitors, such as enhanced post-purchase support or exclusive merchandise options.
Collect data on user behavior and preferences to inform the design and functionality of the merchandise store.
User Interviews
UX Goals
Ensure items are available to avoid disappointment from sold-out products.
When check out the item, prioritize the checkout process to secure desired items before they sell out.
Optimize for mobile, users can browsing and shopping …
Facilitate quick purchases with a few taps on the mobile app, eliminating the need to wait in line at events or visit separate websites.
Reduce stress from long lines, crowded merchandise booths, and limited event-exclusive merchandise.
Business Goals
Strengthen brand loyalty by offering exclusive or branded merchandise tied to events and experiences users are passionate about.
Increase user engagement and retention by providing a one-stop shop for tickets and related merchandise.
Boost overall revenue by adding merchandise sales as an additional income stream.
Inventory management and personalized marketing strategies.
Establish partnerships with teams, artists, and brands to offer exclusive merchandise, enhancing SeatGeek's market position.
Partner with vendors and leverage user data to optimize to meet demands.
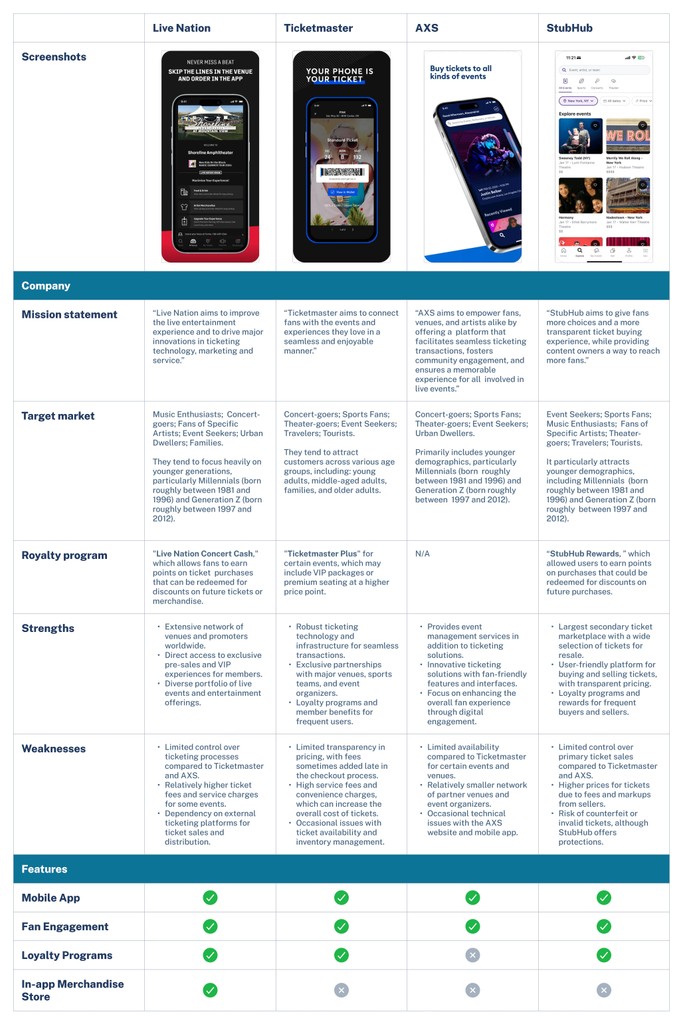
Competitive Analysis
(rewrite this section) Conduct a competitive analysis of major ticketing platforms (Live Nation, Ticketmaster, AXS, and StubHub) to identify strengths, weaknesses, and market gaps.
Competitors lack fully integrated merchandise purchases within their apps, users are redirected to third-party sites for purchases, leading to a disrupted flow and diminished engagement.
SeatGeek can stand out by offering a seamless, fully integrated merchandise purchasing experience within the app, focusing on user experience and post-purchase support to provide superior service.
User Personas
Based on the research, I developed user personas helped to guide the ideation processes, and they helped to highlight the goals and pains of event-goers who love to purchase merchandise.
Pain points:
Users felt frustrated when high-demand items were sold out after waited so long on the merch line at value.
Users found it difficult to secure items online.
Needs/Goals:
Affinity Map
Key Findings:
Event-goers are driven to buy merchandise to remember events and support their favorite artists. They have a strong preference for unique, limited-edition, and event-specific items. Their emotional connection to the event or artist significantly influences their purchasing decisions. However, high demand and limited availability often lead to frustration, as popular items sell out quickly.
Users highlight the importance of real-time inventory updates and pre-order options to address these issues, ensuring they can secure desired items without disappointment.
Technological and convenience elements also play an essential role in the buying experience.
Mobile accessibility and user-friendly interfaces with clear navigation and easy checkout processes are highly valued, making the purchasing process smoother and more efficient.
Despite the convenience of online shopping, technical issues on websites or apps can hinder transactions, underlining the need for reliable and efficient digital platforms to improve the overall experience.
Design
Create user flows, wireframes, and prototypes to visualize the solution and gather initial feedback from user testing.
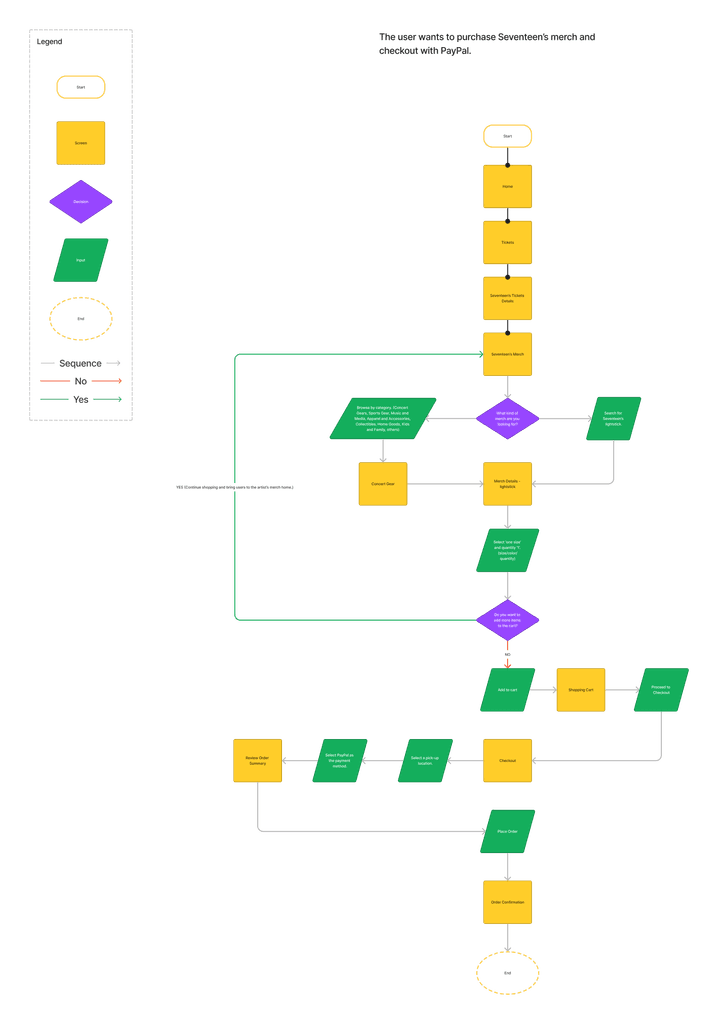
User Flow (redesign the user flow)
Objective: The purpose of the user flow is to guide users through the process of purchasing merchandise and completing their transaction using PayPal, ensuring a smooth, efficient, and hassle-free experience.
Users are trying to browse and select merchandise, add their chosen items to the cart, and complete their purchase securely and quickly using PayPal as their payment method. They aim to do this with minimal steps and without encountering any difficulties or delays.
This flow is crucial because it directly impacts the user's satisfaction with the app. A seamless purchase and checkout process can enhance user engagement, increase conversion rates, and reduce the likelihood of cart abandonment. It also reinforces trust in the app's ability to provide a secure and efficient transaction experience.
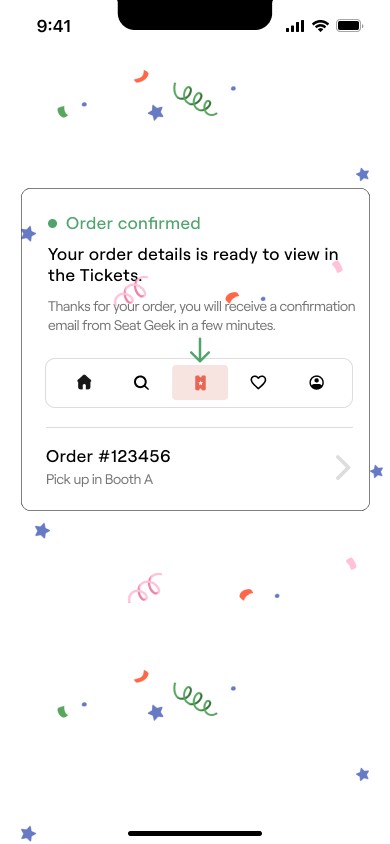
The end goal is to complete the purchase quickly and securely, receiving an order confirmation and the necessary details for picking up the merchandise.
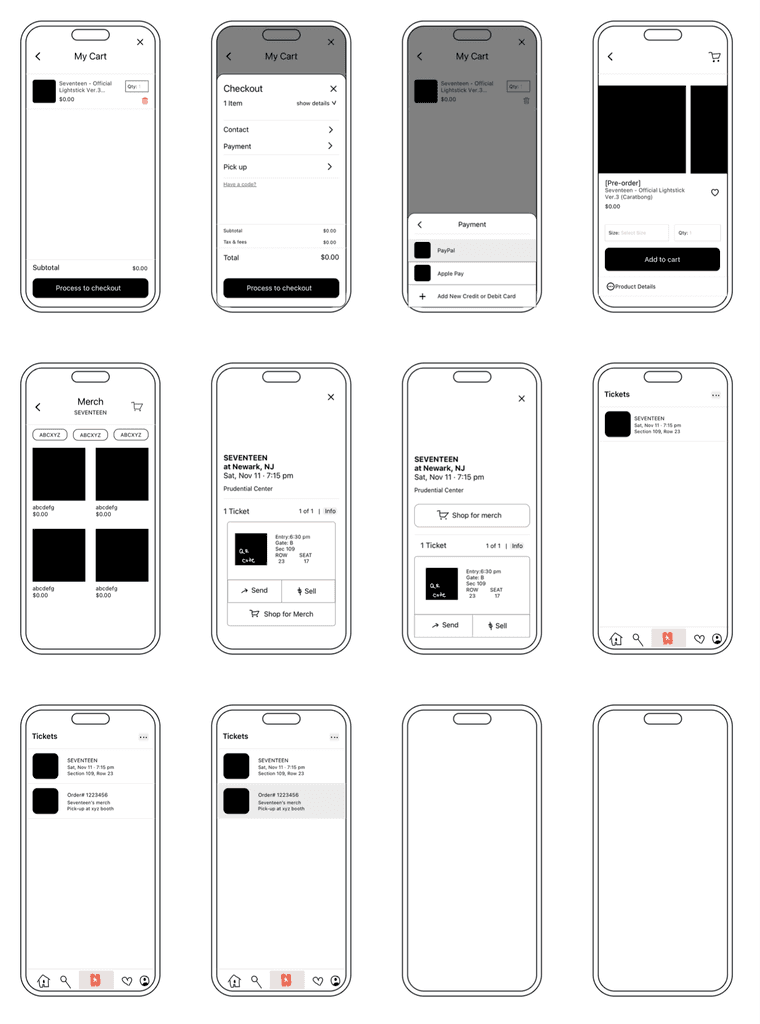
Lo-fi Wireframes
Objective: We created lo-fi wireframes for brainstorming, testing initial ideas, and focusing on structure and flow rather than visual details.
We aligned with Seat Geek's design guideline for the design and usability of the tool, including navigation, information hierarchy, layout.
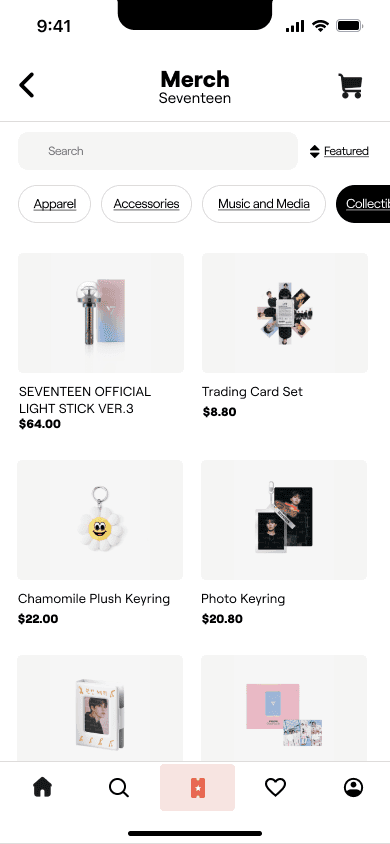
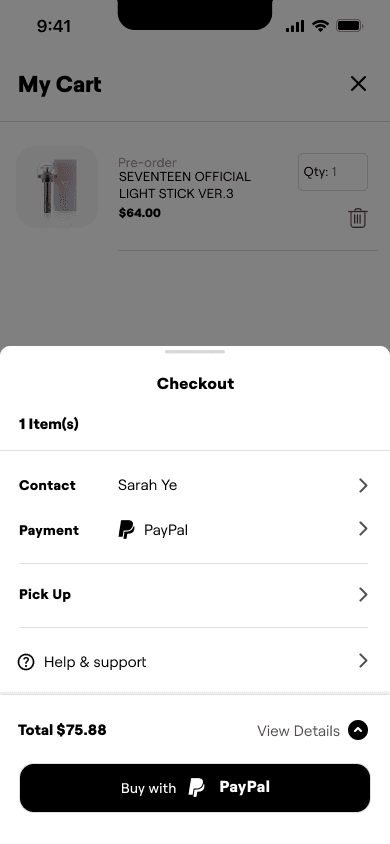
Hi-fi Wireframes
Key Features
In-App Merchandise Store: A dedicated section within the app where users can browse and purchase merchandise.
Pre-Order and Pick-Up: Option for users to pre-order merchandise before the event.
Usability Test
Evaluate the usability of the merchandise store feature within the Seat Geek app.
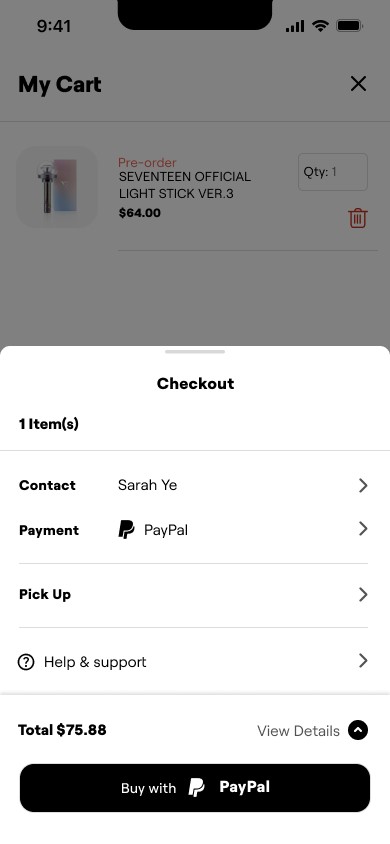
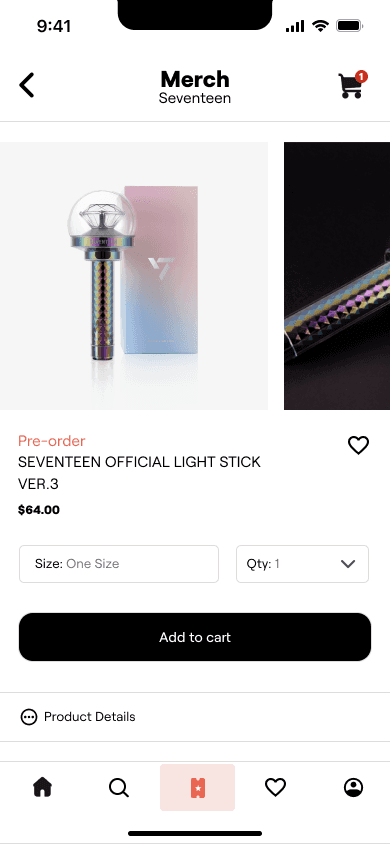
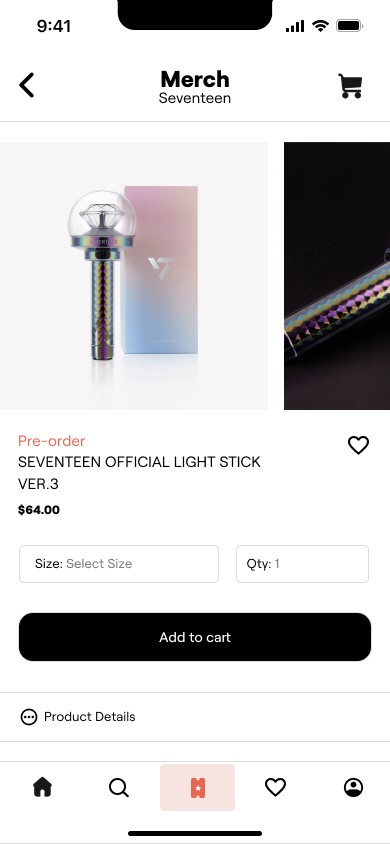
This includes testing the processes of purchasing Seventeen’s merch (Official Lightstick) and checkout with PayPal.
Participants
Recruited 5 participants aged between 17 and 30.
3 participants are familiar with the Seat Geek mobile app and the other 2 participants have used other similar event ticketing platforms.
All participants are familiar with merchandise purchasing
Task Flows
Task 1: Adding Merchandise (Lightstick) to Cart
Task 2: Checking Out with PayPal
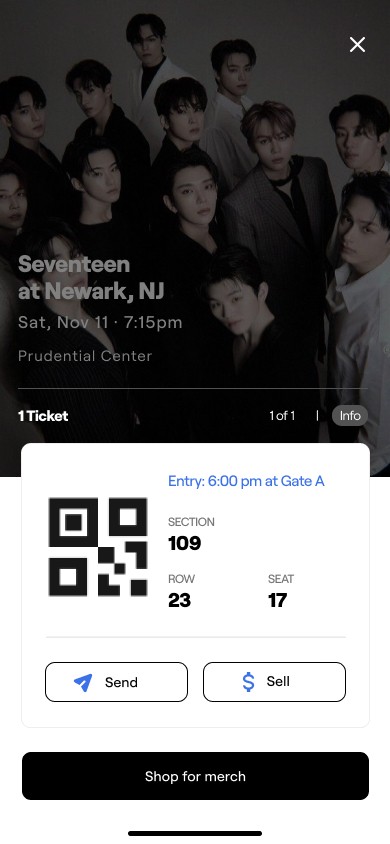
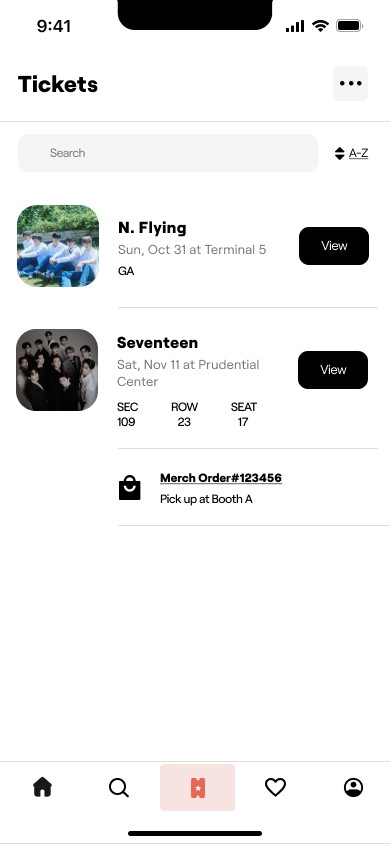
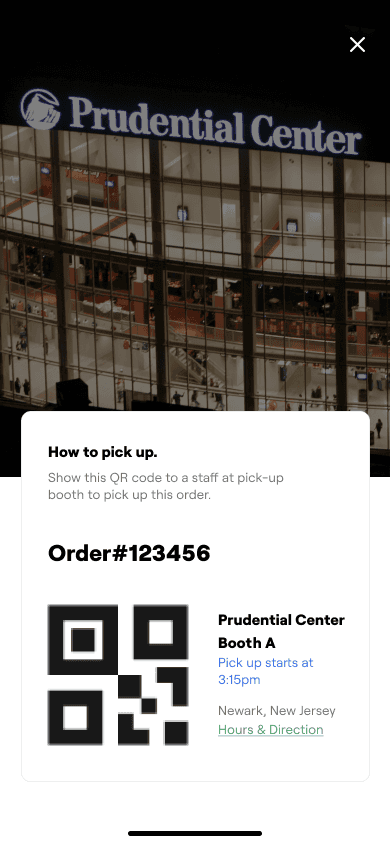
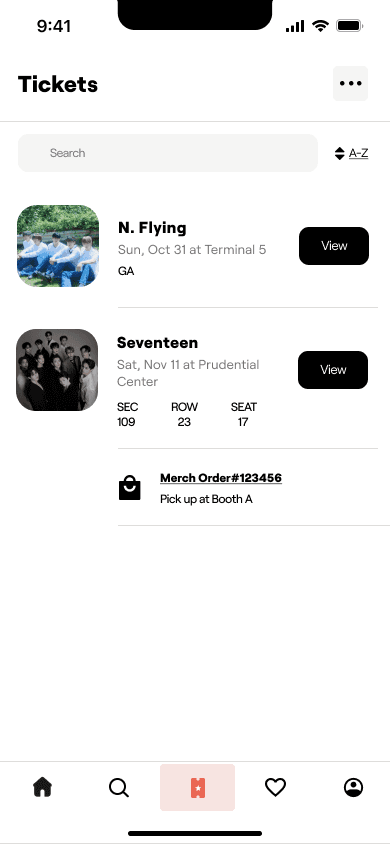
Task 3: Accessing Order History and Pick-Up QR Code
Results
Success rate: 87%
Error Rate: 13%
Insights and Improvements
Participants struggled between the instructional image and the order number.
Participants wish to have clear instructions on the size and quantity selections.
Participants were confused by the use of different colors on the buttons.
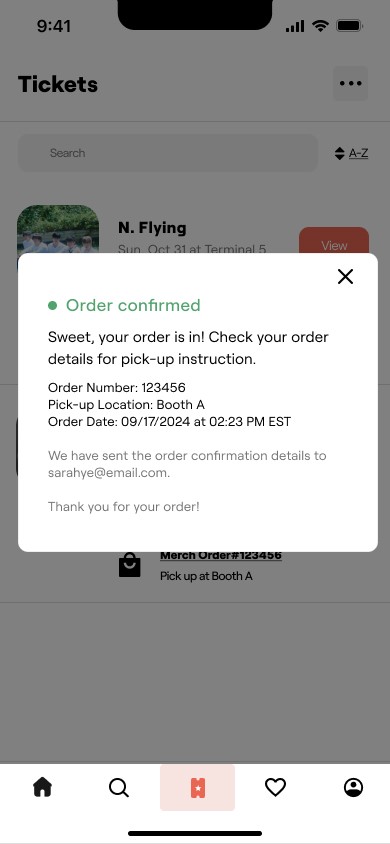
Final Design - Purchasing a Merch
Conclusion
The SeatGeek Merchandise Store Integration project successfully addressed user pain points and provided a valuable new feature within the app. By following the design thinking process, we were able to empathize with users, define clear problems, ideate effective solutions, prototype the design, and test it thoroughly to ensure a seamless user experience.
Learned
(What I learned from this project)